WordPress te permite crear sitios web sin conocimientos de programación, y no es casualidad que el 26,7 % [fuente] se creen con esta aplicación web.
A pesar de este éxito, WordPress no es perfecto y puede generar sitios que cargan despacio, lo que puede desanimar a tus visitantes y perjudicar seriamente el posicionamiento de tu web. En este artículo veremos juntos cómo acelerar y optimizar un sitio WordPress, y compartiremos contigo el trabajo que hemos llevado a cabo para impulsar el blog de Infomaniak que estás leyendo.
Hacer balance de tu sitio web
Antes de optimizar un sitio, es importante verificar su rendimiento general. Además de brindarte información relevante sobre las optimizaciones que se realizarán en tu página, estas herramientas gratuitas te permitirán medir el aumento de rapidez logrado con los siguientes consejos.
GTMetrix
GTmetrix permite verificar el correcto funcionamiento de una página y realizar pruebas de rendimiento desde diferentes puntos de acceso de todo el mundo. Esta herramienta también destaca los aspectos de tu sitio que deben optimizarse con prioridad.

DareBoost
DareBoost es una herramienta que te permitirá hacer una auditoría gratuita para verificar si estás usando correctamente los diferentes patrones en materia de SEO, seguridad, etc. En cada análisis de elementos la herramienta describe las tareas que debes realizar para corregir los problemas detectados.


Google Page Speed
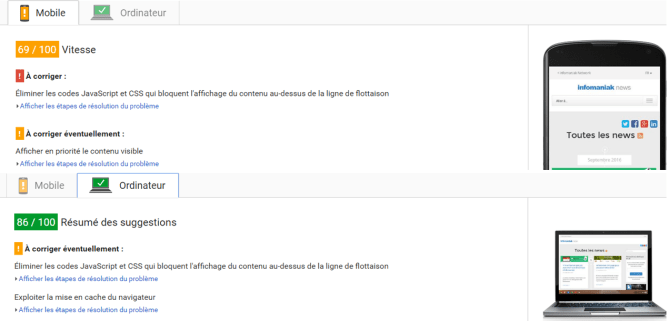
Al igual que GTMetrix o Dareboost, Google Page Speed permite destacar los errores que debes corregir en tu sitio para mejorar su rendimiento en dispositivos móviles y ordenadores. Los diferentes códigos de color permiten identificar rápidamente los problemas que debes corregir urgentemente (ROJO) y los que debes corregir eventualmente (NARANJA).


Independientemente de tus resultados, existen 2 opciones principales para acelerar la carga y optimizar un sitio web:
- reducir la cantidad de archivos para cargar
- reducir el tamaño de los archivos para cargar
A continuación, exploraremos varios métodos para actuar sobre estas dos vías de optimización.
1.Comprimir los archivos HTML, CSS y javascript
La minimización de recursos permite reducir la cantidad de código HTML, CSS y javascript que se carga cuando un visitante navega por tu sitio web. Esto puede reducir significativamente el tiempo de carga de una página.
En la actualidad, algunas extensiones de caché de pago como WP Rocket permiten comprimir y combinar estos recursos en un archivo único para reducir de paso el número de solicitudes HTTP. En cuanto a los plugins gratuitos, puedes usar Autoptimize o WP Performance Score Booster para agregar y minimizar el código JS, CSS y HTML de tu web.
2. Comprimir y optimizar las imágenes
En comparación con HTML, CSS o javascript, las imágenes son archivos de mayor tamaño que tardan más en cargarse. Por lo tanto, optimizar y comprimir las imágenes de tu sitio debe ser una prioridad.
Para optimizar tus imágenes sin reducir la calidad puedes utilizar un programa como ImageOptim o una extensión de WordPress como Imagify o WP Smush.
3. Utilizar las imágenes con moderación (si es posible)
Después de comprimir y optimizar tus imágenes, es hora de buscar imágenes que puedas reemplazar por fuentes tipográficas o de código CSS. Por ejemplo, es posible crear fácilmente degradados o fondos con CSS.
Esta recomendación requiere algunos conocimientos técnicos y aquí hay dos sitios que proporcionan ejemplos para reemplazar imágenes mediante hojas de estilo CSS:
- css-tricks.com (en inglés)
- alsacreations.com
4. Utilizar con moderación los widgets sociales
La integración de redes sociales como Facebook o Twitter en un sitio ofrece muchas ventajas, pero por lo general ralentiza significativamente la carga del sitio al utilizar unos recursos que no están alojados en tu servidor y sobre los cuales no tienes ningún control.
Por lo tanto, se recomienda utilizar con moderación los widgets y las extensiones que permiten integrar las redes sociales en tu página. En general, todos los elementos externos a tu sitio pueden ralentizar su carga (Google Analytics, Piwik, imágenes alojadas en otro servidor, etc.).
5. Aplazar la carga de imágenes, vídeos, … (Lazy Load)
Por defecto, todos los elementos de una página web se cargan cuando visitas un sitio web. El concepto de carga diferida (suena mejor en inglés: Lazy Load) consiste en cargar las imágenes, los vídeos y los comentarios de un sitio solo cuando el visitante puede verlos. Por lo tanto, acelera significativamente la carga de páginas grandes que contienen imágenes o vídeos.
Algunos temas de WordPress y algunas extensiones de caché como WP Rocket permiten activar la carga diferida haciendo clic en sus opciones. Si es necesario, es posible instalar extensiones gratuitas como Lazy Load (para imágenes) o Lazy Load for Videos (para vídeos) para activar esta funcionalidad con cualquier tema de WordPress.
6. Optimizar la carga de fuentes tipográficas personalizadas
En ocasiones, el diseño gráfico de un sitio web impone diferentes estilos de fuente tipográfica. Si las fuentes se cargan desde sitios externos, como Google Fonts, y se utilizan varias fuentes diferentes, es recomendable cargarlas todas a la vez.
Por ejemplo, en lugar de cargar dos fuentes de esta manera:
Mala práctica, carga en varias veces:
<link href="https://fonts.googleapis.com/css?family=Montserrat" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet">
Sería preferible cargar todas las fuentes al mismo tiempo:
<link href="https://fonts.googleapis.com/css?family=Montserrat|Open+Sans" rel="stylesheet">
La interfaz de Google Fonts proporciona un código de integración optimizado, pero siempre es bueno verificar si tu tema utiliza esta práctica adecuada.
Conclusiones y otros consejos para acelerar una página de WordPress
Aplicando únicamente estos consejos optimizarás mucho tu página de WordPress en comparación con una instalación normal. Como podrás ver en los informes de GTMetrix, Google Page Speed y DareBoost, existen otras formas de optimizar un sitio WordPress, y también podríamos haber ido más lejos en la optimización de nuestro propio blog.
Antes de concluir esta primera guía dedicada a la optimización de WordPress, aquí tienes algunos consejos que pueden acelerar la carga de tu web:
- utiliza siempre la última versión de WordPress, de tu tema y de tus extensiones
- utiliza siempre la última versión de PHP y MySQL. Las últimas versiones de PHP y MySQL mejoran enormemente las prestaciones de un sitio web
- activa la compresión de los archivos estáticos y dinámicos (más información)
- elige un proveedor de alojamiento eficaz (¡Infomaniak es el proveedor de alojamiento francófono más rápido del mercado!)
Fin de los alojamientos de Swisscom: cambie de forma gratuita a Infomaniak
29 29UTC diciembre 29UTC 2023
Cómo proteger tu presencia en línea y administrar tus nombres de dominio
29 29UTC noviembre 29UTC 2023

 Français
Français Deutsch
Deutsch English
English Italiano
Italiano








Debe estar conectado para enviar un comentario.