Mit WordPress kann man auch ohne Programmierkenntnisse Websites erstellen. Es ist daher kein Wunder, wenn diese Web-App für 26,7% aller Websites [Quelle] zum Einsatz kommt.
WordPress ist dennoch nicht perfekt, d.h. die App kann mitunter Websites generieren, die lange brauchen, bis sie geladen sind, was Besucher abschrecken und dazu führen kann, dass sich die Platzierung Ihrer Website in Suchmaschinen deutlich verschlechtert. Dieser Artikel beschäftigt sich mit der Beschleunigung und Optimierung einer WordPress-Website. Dazu stellen wir Ihnen die Massnahmen vor, mit denen wir die Ladezeit des Infomaniak-Blogs, auf dem Sie sich gerade befinden, drastisch gesenkt haben.
Bestandsaufnahme Ihrer Website
Vor der Website-Optimierung sollten Sie unbedingt die allgemeine Leistung Ihrer Website feststellen. Diese kostenlosen Tools liefern nicht nur nützliche Hinweise auf Optimierungen, die Sie selbst für Ihre Website durchführen können, sondern gestatten auch, den durch die nachfolgenden Tipps erreichten Gewinn an Schnelligkeit zu messen.
GTMetrix
GTmetrix gestattet die Prüfung der Funktionsweise einer Website und die Durchführung von Leistungstests an mehreren Zugangspunkten in aller Welt. Ausserdem zeigt das Tool an, welche Bereiche Ihrer Website dringend optimiert werden müssen.

DareBoost
DareBoost ist ein Tool, mit dem Sie einen kostenlosen Audit durchführen können, um sicherzugehen, dass Sie alle Normen in Sachen SEO, Sicherheit usw. einhalten. Bei jeder Analyse von Elementen gibt das Tool an, welche Aufgaben durchgeführt werden müssen, um die festgestellten Probleme zu korrigieren.


Google Page Speed
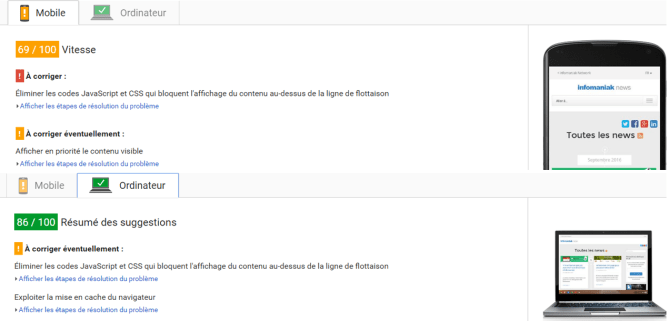
Wie GTMetrix oder Dareboost zeigt auch Google Page Speed die Fehler Ihrer Website an, die zur Verbesserung der Leistung auf Mobilgeräten und PCs behoben werden müssen. Zur schnelleren Erkennung werden die festgestellten Probleme als dringend (ROT) und weniger dringend (ORANGE) angezeigt.


Unabhängig von Ihren Ergebnissen gibt es zwei Hauptansatzpunkte, um die Ladezeiten zu verkürzen und eine Website zu optimieren:
- die Verringerung der Anzahl der geladenen Dateien
- die Verringerung der Grösse der geladenen Dateien
Im Folgenden gehen wir auf verschiedene Möglichkeiten ein, um diese beiden Optimierungsmöglichkeiten zu nutzen.
1. Komprimieren der HTML-, CSS- und Javascript-Dateien
Die Minimierung der Ressourcen führt zur Verringerung der Datenmenge (HTML-, CSS- und JavaScript-Code), die beim Aufruf Ihrer Website geladen wird. Dies kann die Ladezeit einer Website deutlich verkürzen.
Es werden mittlerweile kommerzielle Cache-Erweiterungen wie z.B. WP Rocket angeboten, mit denen diese Ressourcen komprimiert und in einer Datei zusammengefasst werden können, was im Übrigen weniger HTTP-Abfragen zur Folge hat. An kostenlosen Plug-ins gibt es z.B. Autoptimize oder WP Performance Score Booster, mit denen der JS-, CSS- und HTML-Code Ihrer Website bequem aggregiert und minimiert werden kann.
2. Komprimieren und Optimieren der Bilder
Im Vergleich zu HTML-, CSS- oder JavaScript-Code sind Bilddateien grösser und brauchen länger, bis sie geladen sind. Die Optimierung und die Komprimierung der Bilder Ihrer Website müssen daher Prioritäten darstellen.
Um Ihre Bilder ohne Qualitätseinbussen zu optimieren, können Sie entweder eine Software wie z.B. ImageOptim oder eine WordPress-Erweiterung wie z.B. Imagify oder WP Smush verwenden.
3. Bilder sparsam verwenden (wenn möglich)
Nachdem Sie Ihre Bilder komprimiert und optimiert haben, sind die Bilder an der Reihe. Diese können heutzutage durch Schriftarten oder CSS-Code ersetzt werden. Es ist z.B. durchaus möglich, Abstufungen oder Hintergründe in CSS zu erstellen.
Diese Vorgehensweise erfordert technische Kenntnisse. Auf diesen beiden Websites finden Sie Beispiele für Ersetzungen von Bildern durch CSS-Stylesheets:
- css-tricks.com (auf English)
- alsacreations.com (auf Französisch)
4. Social Widgets sparsam verwenden
Die Einbindung sozialer Netzwerke wie Facebook oder Twitter Einbindung in eine Website hat viele Vorteile, verlangsamt aber im Allgemeinen die Ladegeschwindigkeit einer Website deutlich, indem Ressourcen aufgerufen werden, die nicht auf Ihrem Server gehostet werden und auf die Sie keinen Einfluss haben.
Widgets und Erweiterungen zur Integration sozialer Netzwerke in Ihre Website sollten daher sparsam eingesetzt werden. Allgemein können alle externen Elemente der Website (Google Analytics, Piwik, auf einem anderen Server gehostete Bilder usw.) die Ladezeit verlängern.
5. Zeitversetztes Laden von Bildern, Videos usw. (Lazy Loading)
Standardmässig werden alle Elemente einer Website beim Aufruf geladen. Langsames Laden (englisch: Lazy Loading) bedeutet, dass Bilder, Videos und Kommentare einer Website erst dann geladen werden, wenn ein Besucher sie potenziell sehen kann. Durch zeitversetztes Laden verringert sich somit die Ladezeit von langen Seiten mit Bildern oder Videos spürbar.
In bestimmten WordPress-Themes und Cache-Erweiterungen (z.B. WP Rocket) kann das Lazy Loading in den Optionen mit einem Klick aktiviert werden. Gegebenenfalls können Sie kostenlose Erweiterungen wie z.B. Lazy Load (für Bilder) oder Lazy Load for Videos (für Videos) installieren, um diese Funktion mit jedem WordPress-Theme zu nutzen.
6. Optimieren der Ladezeit von benutzerdefinierten Schriftarten
In bestimmten Fällen ist es aus Corporate-Design-Gründen notwendig, auf einer Website unterschiedliche Schriftarten zu verwenden. Wenn Ihre Schriftarten von anderen Websites wie z.B. Google Fonts geladen werden und Sie mehrere unterschiedliche Schriftarten verwenden, wird empfohlen, diese auf einmal zu laden.
Statt beispielsweise zwei Schriftarten so zu laden:
Nacheinander laden ist keine gute Praxis:
<link href="https://fonts.googleapis.com/css?family=Montserrat" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet">
Besser wäre es, sämtliche Schriftarten auf einmal zu laden:
<link href="https://fonts.googleapis.com/css?family=Montserrat|Open+Sans" rel="stylesheet">
Auf der Oberfläche von Google Fonts wird bereits ein optimierter Integrationscode angeboten, aber Sie sollten trotzdem prüfen, ob Ihr Theme dies tatsächlich übernommen hat.
Schlussfolgerungen und weitere Tipps, um eine WordPress-Website schneller zu machen
Wenn Sie diese wenigen Ratschläge beherzigen, werden Sie bereits eine deutliche Verbesserung Ihrer WordPress-Website gegenüber einer gewöhnlichen Installation feststellen. Allerdings verweisen die Berichte von GTMetrix, Google Page Speed und DareBoost auf weitere Möglichkeiten zur Optimierung einer WordPress-Website, und auch wir hätten bei der Optimierung unseres Blogs noch weiter gehen können.
Zum Abschluss dieser ersten Anleitung zur WordPress-Optimierung noch ein paar Tipps, die dazu beitragen können, dass Ihre Website schneller geladen wird:
- verwenden Sie immer die neueste Version von WordPress, Ihrem Theme und Ihren Erweiterungen
- verwenden Sie immer die neueste Version von PHP und MySQL. Die aktuellen PHP- und MySQL-Versionen führen zu einer massiven Leistungsverbesserung von Websites
- aktivieren Sie die Komprimierung der statischen und dynamischen Dateien (weitere Informationen)
- entscheiden Sie sich für einen leistungsstarken Hosting-Provider (Infomaniak ist der schnellste frankophone Hosting-Provider auf dem Markt!)

 Français
Français English
English Italiano
Italiano Español
Español








Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.