WordPress consente di creare siti Web senza conoscenze in materia di programmazione: non è un caso se il 26,7% [fonte] viene creato con questa applicazione Web.
Nonostante questo successo, WordPress non è perfetto e può pertanto generare siti lenti da caricare, demotivando i tuoi visitatori e compromettendo seriamente il referenziamento del tuo sito. In questo articolo, vedremo come accelerare e ottimizzare un sito WordPress condividendo con te il lavoro che abbiamo fatto per perfezionare il blog di Infomaniak su cui ti trovi in questo momento.
Fare il bilancio del tuo sito Internet
Prima di ottimizzare il tuo sito Web, è importante verificarne l’efficienza generale. Oltre a fornirti indicazioni pertinenti sulle ottimizzazioni da realizzare sul tuo sito, questi strumenti gratuiti ti permetteranno di valutare l’aumento di velocità realizzato grazie ai consigli che seguono.
GTMetrix
GTMetrix consente di verificare il corretto funzionamento di un sito e di fare dei test delle prestazioni da diverse postazioni di accesso nel mondo. Lo strumento evidenzia anche gli aspetti del tuo sito che devono essere ottimizzati in via prioritaria.

DareBoost
DareBoost è uno strumento che ti consentirà di fare un test gratuitamente per verificare se utilizzi correttamente i diversi standard in materia di SEO, sicurezza, ecc. Per ciascuna analisi degli elementi, lo strumento descrive le attività da realizzare per correggere i problemi rilevati.


Google Page Speed
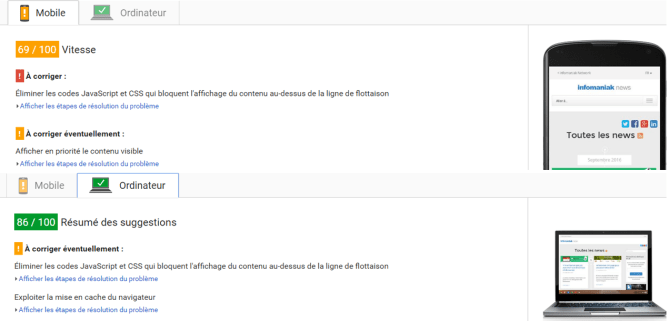
Come GTMetrix o Dareboost, Google Page Speed consente di evidenziare gli errori da correggere sul tuo sito per migliorarne le prestazioni su cellulari e computer. Differenti codici a colori permettono di individuare rapidamente i problemi da correggere in via prioritaria (ROSSO) e gli errori eventualmente da correggere (ARANCIONE).


Qualsiasi siano i tuoi risultati, esistono due modi principali per accelerare il caricamento e ottimizzare un sito Web:
- ridurre il numero di file da caricare
- ridurre la dimensione dei file da caricare
A seguire analizzeremo più metodi per agire su questi due merodi di ottimizzazione.
1. Comprimere i file HTML, CSS e javascript
La riduzione di risorse consente di ridurre la quantità di codici HTML, CSS e javascript da caricare quando un visitatore naviga su un sito Web. Ciò può quindi ridurre in maniera significativa il tempo di caricamento di un sito.
Oggi, alcune estensioni di cache a pagamento come WP Rocket consentono di comprimere e combinare queste risorse in un unico file riducendo il numero di richieste HTTP. Per quanto riguarda i plugin gratuiti, puoi utilizzare Autoptimize o WP Performance Score Booster per aggregare e ridurre il codice JS, CSS e HTML del tuo sito.
2. Comprimere e ottimizzare le immagini
Rispetto al codice HTML, CSS o javascritp, le immagini sono file più voluminosi che richiedono tempo per essere caricate. L’ottimizzazione e la compressione delle immagini del tuo sito devono essere pertanto una priorità.
Per ottimizzare le tue immagini senza comprometterne la qualità, puoi utilizzare un programma come ImageOptim o un’estensione WordPress come Imagify o WP Smush.
3. Utilizzare con parsimonia le immagini (se possibile)
Dopo aver compresso e ottimizzato le immagini, devi trovare le immagini che oggi puoi sostituire con tipi di carattere o di codice CSS. È ad esempio del tutto possibile creare sfumature o sfondi (background) in CSS.
Questa raccomandazione richiede alcune conoscenze tecniche ed ecco due siti che forniscono esempi per sostituire le immagini con fogli di stile CSS:
- css-tricks.com (in inglese)
- alsacreations.com
4. Utilizzare con parsimonia i widget social
L’integrazione delle reti social come Facebook o Twitter su un sito offre molti vantaggi, ma in genere rallentano in modo significativo il caricamento di un sito ricorrendo a risorse che non sono allocate sul tuo server e su cui non hai alcun controllo.
Ti raccomandiamo quindi di utilizzare con parsimonia i widget e le estensioni che consentono di integrare le reti social sul tuo sito. In generale, tutti gli elementi esterni al tuo sito possono rallentarne il caricamento (Google Analytics, Piwik, immagini allocate su un altro server, ecc.).
5. Differire il caricamento di immagini, video, ecc. (Lazy Load)
Di default, tutti gli elementi di una pagina Web sono caricati quando visiti un sito Web. Il concetto del caricamento pigro (è più elegante in inglese: Lazy Load) è quello di caricare le immagini, i video e i commenti di un sito solo quando il visitatore può potenzialmente vederli. Il caricamento differito accelera quindi sensibilmente il caricamento di lunghe pagine che contengono immagini e video.
Alcuni temi WordPress e alcune estensioni di cache come WP Rocket permettono di attivare il caricamento differito con un solo clic nelle opzioni. Se necessario, è possibile installare estensioni gratuite come Lazy Load (per le immagini) o Lazy Load for Videos (per i video) per attivare questa funzione con qualsiasi tema WordPress.
6. Ottimizzare il caricamento di font personalizzati
La parte grafica di un sito Web richiede talvolta differenti stili di font. Se i tuoi font sono caricati da siti esterni, come Google Fonts ma non ne utilizzi molti diversi tra loro, ti consigliamo di caricare questi font in un’unica volta.
Ad esempio, invece di caricare due font come questi:
Procedura errata, caricamento multiplo:
<link href="https://fonts.googleapis.com/css?family=Montserrat" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet">
Sarebbe preferibile caricare i tuoi font in un’unica volta:
<link href="https://fonts.googleapis.com/css?family=Montserrat|Open+Sans" rel="stylesheet">
L’interfaccia di Google Fonts fornisce già un codice di integrazione ottimizzato, ma è sempre bene verificare se il tuo tema utilizza già questa procedura corretta.
Conclusioni e altri consigli per accelerare un sito WordPress
Applicando questi consigli, ottimizzerai già molto il tuo sito WordPress rispetto a una normale installazione. Come vedrai nei report di GTMetrix, Google Page Speed e Dareboost, esistono ancora altri strumenti per ottimizzare un sito WordPress e avremmo potuto anche continuare a parlarne nel nostro blog.
Prima di concludere questa prima guida dedicata all’ottimizzazione di WordPress, ecco altri consigli che possono accelerare il caricamento del tuo sito:
- utilizza sistematicamente la versione più recente di WordPress, del tuo tema e delle tue estensioni
- utilizza sistematicamente la versione più recente di PHP e di MySQL. Le versioni più recenti di PHP e MySQL migliorano ampiamente le prestazioni di un sito Web
- attiva la compressione dei file statici e dinamici (maggiori informazioni)
- scegli un host efficiente (Infomaniak è l’host francofono più rapido presente sul mercato!)

 Français
Français Deutsch
Deutsch English
English Español
Español








Devi effettuare l'accesso per postare un commento.