WordPress permet de créer des sites Web sans connaissances en programmation et ce n’est pas un hasard si 26.7% [source] sont créés avec cette application Web.
Malgré ce succès, WordPress n’est pas parfait et il peut ainsi générer des sites lents à charger, ce qui peut décourager vos visiteurs et sérieusement nuire au référencement de votre site. Dans cet article, nous allons voir ensemble comment accélérer et optimiser un site WordPress en partageant avec vous le travail que nous avons réalisé pour booster le blog d’Infomaniak sur lequel vous êtes en ce moment.
Faire le bilan de votre site Internet
Avant d’optimiser un site, il est important de vérifier la performance générale de votre site Web. En plus de vous donner des indications pertinentes sur les optimisations à faire sur votre site, ces outils gratuits vous permettront de mesurer le gain de rapidité réalisé grâce aux conseils qui suivent.
GTMetrix
GTmetrix permet de vérifier le bon fonctionnement d’un site et de faire des tests de performance depuis différents points d’accès dans le monde. L’outil met également en évidence les aspects de votre site qui doivent être optimisés en priorité.

DareBoost
DareBoost est un outil qui vous permettra de faire un audit gratuitement afin de vérifier si vous utilisez bien les différents standards en matière de SEO, sécurité, etc. Pour chaque analyse d’éléments, l’outil décrit les tâches à réaliser pour corriger les problèmes détectés.


Google Page Speed
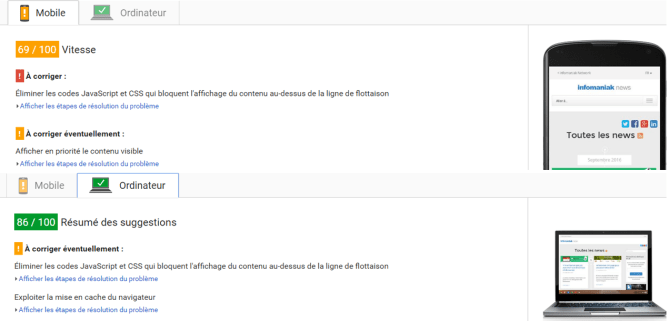
À l’instar de GTMetrix ou Dareboost, Google Page Speed permet de mettre en évidence les erreurs à corriger sur votre site afin d’améliorer ses performances sur mobiles et ordinateurs. Différents codes couleurs permettent d’identifier rapidement les problèmes à corriger en priorité (ROUGE) et les erreurs à corriger éventuellement (ORANGE).


Quels que soient vos résultats, il existe 2 leviers principaux pour accélérer le chargement et optimiser un site Web:
- réduire le nombre de fichiers à charger
- réduire la taille des fichiers à charger
Dans la suite de cet article, nous allons explorer plusieurs méthodes pour agir sur ces deux leviers d’optimisation.
1. Compresser les fichiers HTML, CSS et javascript
La minification des ressources permet de réduire la quantité de code HTML, CSS et javascript à charger lorsqu’un visiteur navigue sur votre site Web. Cela peut donc réduire de manière significative le temps de chargement d’un site.
Aujourd’hui, certaines extensions de cache payante comme WP Rocket permettent de compresser et combiner ces ressources en un seul fichier afin de réduire au passage le nombre de requêtes HTTP. Du côté des plugins gratuits, vous pouvez utiliser Autoptimize ou WP Performance Score Booster pour simplement agréger et minifier le code JS, CSS et HTML de votre site.
2. Compresser et optimiser les images
Par rapport à du code HTML, CSS ou javascript, les images sont des fichiers plus volumineux qui prennent plus de temps à charger. L’optimisation et la compression des images de votre site doivent donc être une priorité.
Pour optimiser vos images sans réduire leur qualité, vous pouvez utiliser soit un logiciel comme ImageOptim, soit une extension WordPress comme Imagify ou WP Smush.
3. Utiliser avec parcimonie les images (si possible)
Après avoir compressé et optimisé vos images, il est temps de partir à la chasse aux images que vous pouvez aujourd’hui remplacer par des polices de caractère ou du code CSS. Il est par exemple tout à fait possible de créer des dégradés ou des arrières plans (background) en CSS.
Cette recommandation demande certaines connaissances techniques et voici deux sites qui donnent des exemples pour remplacer des images grâce aux feuilles de style CSS:
- css-tricks.com (en anglais)
- alsacreations.com
4. Utiliser avec parcimonie les widgets sociaux
L’intégration des réseaux sociaux comme Facebook ou Twitter sur un site offre de nombreux avantages, mais ils ralentissent généralement de manière significative le chargement d’un site en faisant appel à des ressources qui ne sont pas hébergées sur votre serveur et sur lesquelles vous n’avez aucune maîtrise.
Il est donc recommandé d’utiliser avec parcimonie les widgets et extensions qui permettent d’intégrer les réseaux sociaux sur votre site. De manière générale, tous les éléments externes à votre site peuvent ralentir son chargement (Google Analytics, Piwik, images hébergées sur un autre serveur, etc.).
5. Différer le chargement des images, vidéos,… (Lazy Load)
Par défaut, tous les éléments d’une page Web se chargent lorsque vous visitez un site Web. Le concept du chargement paresseux (c’est plus classe en anglais: Lazy Load) est de charger uniquement les images, vidéos et commentaires d’un site lorsque le visiteur peut potentiellement les voir. Le chargement différé accélère donc sensiblement le chargement des longues pages qui contiennent des images ou des vidéos.
Certains thèmes WordPress et certaines extensions de cache comme WP Rocket permettent d’activer le chargement différé en 1 clic dans leurs options. Le cas échéant, il est possible d’installer des extensions gratuites comme Lazy Load (pour les images) ou Lazy Load for Videos (pour les vidéos) pour activer cette fonctionnalité avec n’importe quel thème WordPress.
6. Optimiser le chargement des polices de caractères personnalisées
La charte graphique d’un site Web impose parfois des styles de police de caractères différents. Si vos polices sont chargées depuis des sites externes, comme Google Fonts, et que vous utilisez plusieurs polices différentes, il est recommandé de charger ces polices en une seule fois.
Par exemple, au lieu de charger deux polices ainsi:
Mauvaise pratique, chargement en plusieurs fois:
<link href="https://fonts.googleapis.com/css?family=Montserrat" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet">
Il serait préférable de charger en une seule fois l’ensemble de vos polices:
<link href="https://fonts.googleapis.com/css?family=Montserrat|Open+Sans" rel="stylesheet">
L’interface de Google Fonts fournit déjà un code d’intégration optimisé, mais il est toujours bon de vérifier si votre thème utilise cette bonne pratique.
Conclusions et autres conseils pour accélérer un site WordPress
En appliquant ces quelques conseils, vous optimiserez déjà beaucoup votre site WordPress par rapport à une installation normale. Comme vous le verrez dans les rapports de GTMetrix, Google Page Speed et DareBoost, il existe encore d’autres moyens pour optimiser un site WordPress et nous aurions également pu aller plus loin dans l’optimisation de notre propre blog.
Avant de conclure ce premier guide dédié à l’optimisation de WordPress, voici encore quelques conseils qui peuvent accélérer le chargement de votre site:
- utilisez systématiquement la dernière version de WordPress, de votre thème et de vos extensions
- utilisez systématiquement la dernière version de PHP et de MySQL. Les dernières versions de PHP et MySQL améliorent massivement les performances d’un site Web
- activez la compression des fichiers statiques et dynamiques (en savoir plus)
- choisissez un hébergeur performant (Infomaniak est l’hébergeur francophone le plus rapide du marché !)

 Deutsch
Deutsch English
English Italiano
Italiano Español
Español








Vous devez être connecté pour poster un commentaire.