WordPress allows websites to be created without specialist programming knowledge and it is no coincidence that 26.7% [source] of websites are created using this web application.
Despite this success, WordPress is not perfect and it can produce sites which are slow to load, which can discourage your visitors and seriously affect your site’s referencing. In this article, we will look together at how to speed up and optimise a WordPress site by sharing with you the work we have carried out to boost the Infomaniak blog you are on at the moment.
Assess your website
Before you optimise a site, it is important to check your website’s overall performance. As well as giving you relevant pointers for optimising your site, these free tools will allow you to measure the increase in speed obtained through the following advice.
GTMetrix
GTmetrix allows you to check a site is working well and to carry out performance tests from different access points around the world. The tool also highlights the aspects of your site which need to be optimised as a priority.

DareBoost
DareBoost is a tool which will allow you to carry out a free audit in order to check whether you are using the different SEO, security, etc. standards correctly. For each analysis of elements, the tool describes the tasks to be performed to correct the problems detected.


Google Page Speed
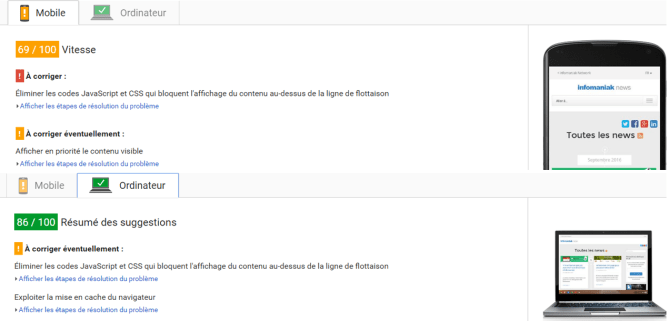
As with GTMetrix or Dareboost, Google Page Speed allows the errors which need to be corrected on your site to be highlighted in order to improve its performance on mobile devices and computers. Different colour codes allow the problems to be quickly identified as a priority (RED), and those which need to be corrected over time (ORANGE).


Whatever your results, there are 2 main levers to optimise and speed up the loading of a website:
- reduce the number of files to be loaded
- reduce the size of the files to be loaded
In this article, we will now explore several ways to proceed on these two optimisation levers.
1. Compressing HTML, CSS and javascript files
Minifying resources allows the quantity of HTML, CSS and javascript code to be downloaded when a visitor browses your website to be reduced. This can therefore significantly reduce a site’s loading time.
Today, certain paid cache plugin extensions like WP Rocket allow these resources to be compressed and combined in just one file in order to reduce the number of HTTP requests. In terms of free plugins, you can use Autoptimize or WP Performance Score Booster to simply add and minify your site’s JS, CSS and HTML code.
2. Compressing and optimising images
Compared to HTML, CSS or javascript code, images are bigger files which take longer to load. Optimising and compressing your site’s images should therefore be a priority.
In order to optimise your images without reducing their quality, you can either use software such as ImageOptim, or a WordPress extension such as Imagify or WP Smush.
3. Using images sparingly (if possible)
After compressing and optimising your images, it is time to start looking for images you can now replace with fonts or CSS code. For example, it is entirely possible to create shading or backgrounds in CSS.
This recommendation requires a certain amount of technical knowledge and here are two sites which give examples for replacing images using CSS style pages:
- css-tricks.com
- alsacreations.com (in French)
4. Using social widgets sparingly
Integrating social networks like Facebook or Twitter on a site offer many advantages, but these do generally make a site load significantly more slowly by calling on resources which are not hosted on your server and over which you have no control.
It is therefore recommended that you use widgets and extensions which allow social networks to be integrated on your site sparingly. Generally, all elements which are external to your site can slow its loading (Google Analytics, Piwik, images hosted on another server, etc.).
5. Deferring the loading of images, videos,… (Lazy Load)
All the elements of a web page load by default when you visit a website. The concept of Lazy Load is only loading a site’s images, videos and comments when the visitor can potentially see them. Deferred loading therefore significantly speeds up the loading of long pages which contain images or videos.
Certain WordPress themes and cache extensions such as WP Rocket allow deferred loading to be enabled in 1 click in their options. If necessary, free extensions like Lazy Load (for images) or Lazy Load for Videos can be installed to enable this functionality with any WordPress theme.
6. Optimising the loading of customised fonts
The graphic layout of a website sometimes imposes different font styles. If your fonts are loaded from external sites, like Google Fonts, and you use several different fonts, it is recommended that you load these fonts all at once.
For example, instead of loading two fonts like this:
Bad practice, loading in several steps:
<link href="https://fonts.googleapis.com/css?family=Montserrat" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet">
It would be preferable to load all of your fonts at once:
<link href="https://fonts.googleapis.com/css?family=Montserrat|Open+Sans" rel="stylesheet">
The Google Fonts interface already provides an optimised integration code, but it is still good to check whether your theme uses this good practice.
Conclusions and other advice to speed up a WordPress site
By following this advice, you will now optimise your WordPress very well compared to a normal installation. As you will see in the GTMetrix, Google Page Speed and DareBoost reports, there are other ways to optimise a WordPress site and we could also have gone further with the optimisation of our own blog.
Before concluding this first guide to optimising WordPress, here is some advice which could speed up the loading of your site:
- always use the latest version of WordPress, your theme and your extensions
- always use the latest version of PHP and MySQL. The latest versions of PHP and MySQL massively improve the performance of a website
- enable static and dynamic file compression (to find out more)
- choose a reliable hosting service provider (Infomaniak is the fastest French-speaking hosting service provider on the market!)
How to protect your online presence and manage your domain names properly
Wednesday November 29th, 2023

 Français
Français Deutsch
Deutsch Italiano
Italiano Español
Español








You must be logged in to post a comment.