WordPress ist nicht das einzige Tool für die Erstellung einer Website. Zwar beruhen 43% aller Website auf WordPress, aber für die einfache Erstellung von Websites gibt es heutzutage intuitivere Alternativen. In diesem Artikel werden zunächst die benutzerfreundlichsten Alternativen vorgestellt. Anschliessend kommen anspruchsvollere Alternativen für fortgeschrittene Nutzer*innen zur Sprache, die mehr Individualität und Leistung benötigen.
Warum sollte eine Alternative zu WordPress erwogen werden?
Eine Alternative zu WordPress wird in der Regel aus den drei folgenden Gründen gesucht:
- Die Erstellung einer Website soll einfach sein, ohne sich um die Sicherheit und die Funktionsweise von WordPress Gedanken machen zu müssen.
- Der Prozess soll einfach sein – ohne die Komplexität von WordPress (Updates, Sicherheit, SEO-Optimierung usw.).
- Um sehr schnell eine Website mit kurzen Ladezeiten online zu stellen, ohne sich mit Technik, Erweiterungen usw. beschäftigen zu müssen.
Die Herausforderungen von WordPress
Komplexität:
- WordPress erfordert einen persönlichen Lernprozess, um seine Funktionsweise zu verstehen.
- WordPress ist keine schlüsselfertige Lösung. Benötigte Funktionen müssen über Erweiterungen hinzugefügt werden.
- Das Fenster muss ständig gewechselt werden, um Seiten, Artikel, Kategorien, Bilder und Menüs der eigenen Website zu bearbeiten und zu verwalten. Ausserdem werden Texte beim Verfassen nicht so dargestellt, wie sie später Besuchende zu Gesicht bekommen. Auch hier muss das Fenster gewechselt werden.
- Wenn Sie sich für einen Page Builder wie Divi, Elementor oder Thrive Architect entschieden haben, ist die Rückkehr zum Basiseditor (Gutenberg) nur mit viel Zeitaufwand möglich.
Sicherheit:
- Bei WordPress wird die Sicherheit grösstenteils von der Nutzerin bzw. dem Nutzer verwaltet, die bzw. der dafür verantwortlich ist.
- Die Wartung der Erweiterungen und des Designs der eigenen Website ist mit Kompatibilitätsproblemen verbunden und kann Sicherheitslücken entstehen lassen.
Leistung:
- WordPress-Websites enthalten häufig zu viele Erweiterungen, die das Laden von Seiten verlangsamen. Ist kein Fachwissen vorhanden, ist die Wahrscheinlichkeit gross, dass am Ende eine sehr langsame Website mit schlechtem Nutzererlebnis entsteht.
- Das Dashboard von WordPress ist schwerfällig und bietet aktuell keine wirklich benutzerfreundliche Oberfläche für die Content-Erstellung.
Deshalb wird gegenwärtig häufig nach Alternativen zu WordPress gesucht – selbst seitens Unternehmen oder Profis. In diesem Artikel stellen wir die wichtigsten Aspekte zusammen, damit Sie die beste WordPress-Alternative für Ihre Website finden.
Nach dem Lesen dieses Blogbeitrags werden Sie einschätzen können, ob sich der Wechsel zu einer anderen Lösung lohnt oder nicht. Ungeachtet der vorstehenden Ausführungen bleibt WordPress ein äusserst leistungsfähiges und flexibles Tool für die Erstellung leistungsstarker Websites, wenn ein entsprechender Lernaufwand betrieben wird.
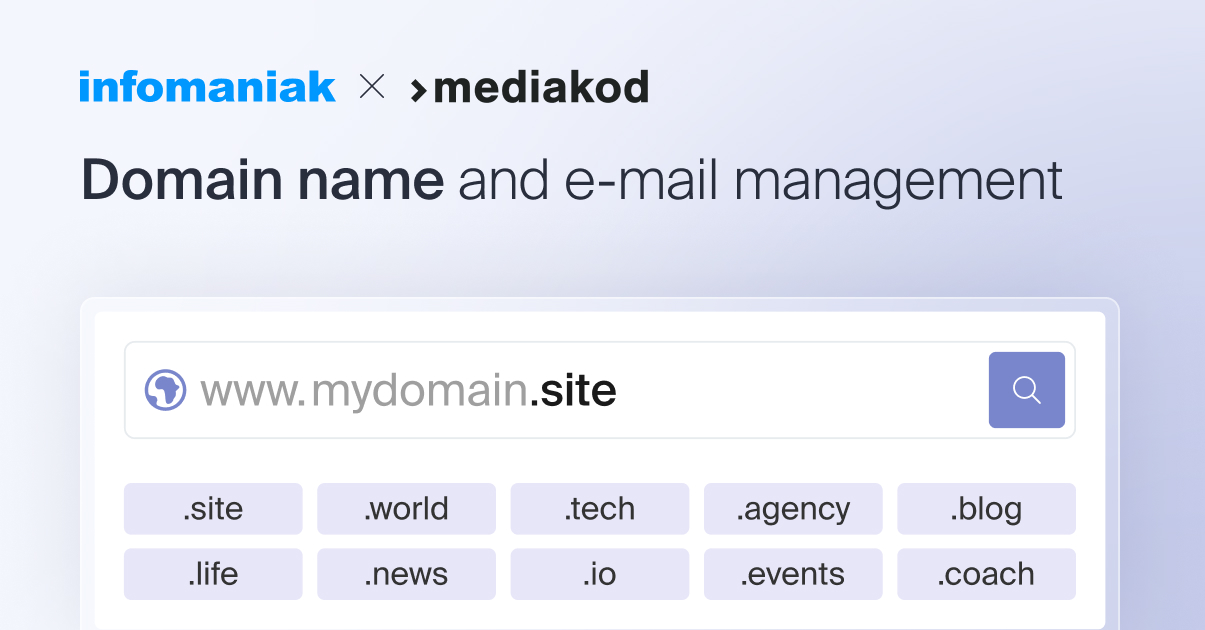
Software für die Erstellung von Websites: Die beliebtesten Alternativen zu WordPress
Immer mehr Nutzer*innen stellen auf schlüsselfertige Webdesign-Tools um.
Alles ist visuell, und über eine Plattform gibt es Zugang zu individuell anpassbaren Templates. Änderungen erfolgen direkt auf der Website, und Elemente werden je nach Bedarf hinzugefügt. Abgesehen von den Inhalten wird alles über die Plattform verwaltet, wie Hosting, Sicherheit und Software-Updates. Heutzutage ermöglichen diese Tools:
- die Erstellung einer Schaufenster-Website
- die Erstellung eines Online-Shops
- die Erstellung eines Blogs
- die Erstellung von Verkaufsseiten
Manche verfügbare Lösungen sind effizienter und benutzerfreundlicher als andere.
Site Creator: Einfachste Alternative zu WordPress
Das Canva der Site Builder. Site Creator ermöglicht die Erstellung einer Website in weniger als einer Stunde: Schaufenster-Website, Online-Shop mit physischen oder virtuellen Produkten, Portfolio, Blog – die meisten Bedürfnisse werden abgedeckt. Das Tool enthält auch alle SEO-Tools, die erforderlich sind, um Title- und Meta Description-Tags zu bearbeiten und in Suchmaschinen gut gefunden zu werden. Und das alles ohne eine einzige Zeile Code.
Im Shopbereich lässt sich alles schnell und äusserst intuitiv einrichten: Zahlungsmittel, Währungsauswahl, Verwaltung des Katalogs und der Bestände, Aktionscodes, Mehrwertsteuer usw. Site Creator ermöglicht die autonome Verwaltung der Logistik und der Lieferkosten des Shops und die Beschränkung des Verkaufsradius auf bestimmte Orte. Verkaufsstatistiken und Bestellungen laufen direkt über Site Creator, und im Bedarfsfall können beliebige Daten exportiert werden, um Analysen oder zielgerichtete E-Mailing-Kampagnen durchzuführen.
Alle Elemente wie Seiten, Logos, Bilder oder Symbole können von einem Ort aus individuell angepasst werden, ohne die Website ausblenden zu müssen. Die Seite wird so dargestellt, wie sie Besuchenden angezeigt wird. Die Formatierung und Komprimierung von Bildern, die in WordPress in der Regel Anpassungen und Cache-Plugins erfordern, wird von Site Creator vollständig für Smartphones und Tablets durchgeführt. Die Einarbeitung in das Tool ist selbsterklärend. Läuft etwas nicht ganz nach Wunsch, kann durch Klick auf einen Pfeil einfach wieder zurückgegangen werden. Die Sicherheit wird vollständig verwaltet. Die Nutzer*innen müssen dafür überhaupt nichts tun.
Darüber hinaus ist Site Creator mit wichtigen Diensten kompatibel, wie Live Chat, Calendly (automatische Terminplanung) und Tools für die Erfassung von Nutzerverhalten wie Matomo Analytics und Hotjar. Ebenso lassen sich nativ Anwendungen mit erweiterten Funktionen integrieren, die in der Regel den Kauf von Drittlösungen oder eine massgeschneiderte Entwicklung erfordern. In diesem Tool ist alles nativ ohne kostenpflichtige Extras enthalten.
Vorteile von Site Creator
- Keine Lernkurve erforderlich (sofort einsetzbar)
- Das Design kann geändert werden, ohne dass der Inhalt der eigenen Website verfälscht wird
- Kostenloser lokaler Support an sieben Wochentagen.
- Provisionsfreier Online-Shop
- Kostenlose Backups der letzten sieben Tage
- Native Integration von Calendly (Terminvereinbarung und Ereignisse)
- In der Schweiz von Infomaniak gehostet und entwickelt
Nachteile von Site Creator
- Ermöglicht keine Erstellung komplexer Websites (Forum, Mitglieder mit komplexen Rechten usw.)
- Websites können nicht automatisch exportiert werden (z.B. nach WordPress)
- Verbindungen zu Drittdiensten sind eingeschränkt
Squarespace richtet sich in erster Linie an kreative Personen
Squarespace setzt auf Ästhetik, mit der Wix nicht ganz überzeugen konnte. Minimalistische und puristische Modelle bringen künstlerische Inhalte zur Geltung. Beliebte Lösung von Designer*innen, Fotografierenden, Videoproduzierenden usw. Ein klarer Nachteil ist, dass sich alle Websites ähneln, was für Websites anderer Tätigkeitsbereiche oder Unternehmen nicht unbedingt wünschenswert ist.

Inhaltsmässig verwaltet Squarespace Blogs mit Templates, Berechtigungen, Monetarisierung, Überarbeitung und Artikelplanung recht gut. Es kann sogar der eigene WordPress-Blog importiert werden.

- Puristische und elegante Templates
- Als mobile App verfügbar
- Geeignet für Mid-Level-Blogs
- Pop-up- und Banner-Funktionen
- Support an sieben Wochentagen rund um die Uhr
Nachteile von Squarespace
- Nicht der benutzerfreundlichste Editor
- Eingeschränkte individuelle Anpassung
- Zahlenmässige Begrenzung von Seiten, Elementen, Rubriken, Produkten usw.
- Kein automatisches Website-Backup
- Terminbuchungsfunktion zahlungspflichtig
Zyro (Hostinger Website Builder)
Zyro bietet zwei Arbeitsmethoden an: Website-Templates oder eine KI-generierte Arbeitsbasis. Konkret befüllt die KI ein Template mit KI-generiertem Text, und stützt sich dabei auf Ihre zuvor gegebenen Informationen: Name und Typ der Website mit kurzer Beschreibung. Das geht um einen Schritt über eine reine Website-Vorlage hinaus, aber um das gewünschte Ergebnis zu erreichen, sind ohnehin umfassende Änderungen an Texten und Bildern erforderlich.
Der Echtzeit-Drag-and-Drop-Editor ist benutzerfreundlich und passt die Anzeige auf allen Geräten an. Zudem lässt sich mit ihm ein einfacher E-Commerce-Shop erstellen. KI kann im SEO-Teil behilflich sein, um Titel und Meta-Descriptions für Sie zu generieren. Die Upscale-Funktion verbessert darüber hinaus die Qualität und Auflösung von Bildern.

- Planung von Veröffentlichungen
- KI-gestützter Designprozess
- Reaktionsschneller Support
Nachteile von Zyro
- Aboverlängerung teurer als Aboabschluss
- Unerklärliche Layoutverluste
- Geld-zurück-Garantie schwierig geltend zu machen
- Eingeschränkte Integration von Drittdiensten
- Keine Kommentarverwaltung (Blog)
Weebly: Editor von 2012 mit den wichtigsten Funktionen
Weebly ist einer der einfachsten und zugleich ältesten Editoren auf dem Markt. Eigenartig ist, dass sich das Ziehen und Ablegen von Elementen nur für die Erstellung einer normalen Website verwenden lässt. Ganz anders sieht es aus, wenn ein Online-Shop erstellt werden soll. Um vorgefertigte Rubriken anzuordnen, muss in den linken Menüs navigiert werden. In der Praxis ist Weebly im Grossen und Ganzen einfach zu bedienen – vielleicht sogar zu einfach bei bestimmten Funktionen wie der Galerieverwaltung, wo beispielsweise Fotos bei umfassenden Änderungen neu hochgeladen werden müssen. Das Design der Website, wie Überschriften oder Buttons, kann von einem Ort aus geändert werden.
Diese Einfachheit hat ihren Preis: Wer mehr Funktionen integrieren will, muss einen Marketplace mit häufig kostenpflichtigen Apps aufrufen. Beispiele sind Funktionen wie der Live-Chat über Facebook Messenger, ein Kalender oder ein Buchungsmodul. Diese Funktionen können den Endpreis je nach Erweiterung verdoppeln, verdrei- oder sogar vervierfachen, obwohl sie beispielsweise in Site Creator kostenlos sind.

- Einfache Lernkurve
- Mobile App recht umfangreich
- Optionen für E-Commerce
Nachteile von Weebly
- Äusserst beschränkte Grundfunktionen
- Vereinfachte Mechanismen
- Teurer Marketplace
Odoo: Mit Apps erweiterbarer Builder
Odoo bietet einen Drag-and-Drop-Website-Editor mit einem kompletten Satz von Blöcken (Bild, Video, Standortkarte, Preislisten, Vergleich usw.). Da die Nutzung der Website-App völlig kostenlos ist, bietet es sich an, den Editor zu testen oder eine Website ohne Blog oder E-Commerce-Shop zu erstellen. Zusatzfunktionen wie Live-Chat sind bei Odoo ausschliesslich als kostenpflichtige Apps verfügbar.
Der Umgang mit Elementen ist einfach, aber das Bearbeitungsmodul ist etwas überladen. Herauszufinden, wie die Bearbeitung funktioniert, kann mühsam sein – selbst für Änderungen der Textgrösse, wohingegen dies bei anderen Editoren sofort ersichtlich ist. Dennoch sind einige CSS-Kenntnisse erforderlich, so sollte beispielsweise Padding kein Fremdwort sein. “AI Copywriter” ermöglicht per Mausklick, Texte KI-gestützt zu erzeugen oder die Tonalität zu verändern.

- Die erste App ist kostenlos
- Integration in eine Anwendungssuite (Buchhaltung, CRM usw.)
- Open-Source-Community-Forum verfügbar
Nachteile von Odoo
- Steilere Lernkurve als bei Site Creator oder Weebly
- Die Erweiterung der Funktionalität kann teuer sein
- Eingeschränkte individuelle Anpassung
Wix: Vielfältige Funktionen, aber komplex
Wix gehört heute zum Standardrepertoire, weil es zu den ersten Visual Site Buildern zählte. Die Plattform hat in den Jahren einen riesigen Nutzerstamm aufgebaut, und ihre Funktionalität und Mechanismen wurden um zahlreiche Extras erweitert. Dies kommt bestimmten Nutzer*innen entgegen, die rasch “eine Wix-Website” erstellen und der Einfachheit halber WordPress umgehen wollen. Schlussendlich aber besteht die Gefahr, sich schnell in den ausklappbaren Menüs zu verlieren, und muss am Ende für all diese komplexen Funktionen bezahlen:
Der Editor Wix ist äusserst flexibel und bietet viele Templates. Sein Funktionsprinzip beruht auf Ziehen und Ablegen, während alles händisch bearbeitet werden kann. Im Gegensatz zu Site Creator oder Squarespace, die das Website-Format eigenständig anpassen, verlangt Wix von seinen Nutzer*innen, Leerzeichen und Layout auf Mobilgeräten zu überprüfen.
Wix ist zwar ein leistungsstarkes Tool, setzt aber mehrere Wochen Einarbeitung voraus, um alle Funktionen zu kennen. Es bietet eines der umfassendsten Ökosysteme auf dem Markt (Wix app. market), um die Funktionen zu erweitern. Fazit: Wix ist einfacher als WordPress, aber komplexer als die meisten auf dem Markt erhältlichen Website-Editoren.
Vorteile von Wix
- Eine der umfassendsten Lösungen des Marktes
- Vielfalt an Templates
- Unterstützt Mehrsprachigkeit
- Wix App market mit < 200 Erweiterungen
Nachteile von Wix
- Grössere Lernkurve
- Zu viele Optionen im Editor
- Ladegeschwindigkeit und Support können recht langsam sein
- Template kann nicht geändert werden (Website muss neu erstellt werden)
- Speicherpreis
Jimdo: Einfacher, klarer, aber eingeschränkter Editor
Jimdo ist ein benutzerfreundlicher Site Builder mit zwei Bearbeitungsmodi. Er umfasst zunächst den Dolphin-Editor, der Nutzer*innen anhand von Fragen anleitet und dann automatisch eine leicht zu bearbeitende Website generiert. Er kann auch Ihr Facebook-Konto und Google Maps durchsuchen, um die Informationen zu ergänzen. Die Funktionen sind grundsätzlich elementar, so kann beispielsweise bei SEO-Tools nur der Titel der Startseite geändert werden. Dieser Ansatz vereinfacht den Erstellungsprozess und ermöglicht, eine Website – vergleichbar mit Site Creator – in kürzester Zeit zu erstellen.
Der andere Editor ist Jimdo Creator – ein klassischer Drag-and-Drop-Editor mit erweiterten Möglichkeiten für manuelle Bearbeitung. Er bietet gute Website-Templates, deren individueller Anpassbarkeit jedoch schnell Grenzen gesetzt sind. Alle notwendigen Elemente für die Erstellung einer einfachen Website sind vorhanden. Jimdo bietet nichts Extravagantes, aber alles ist sofort griffbereit, weswegen sich das Tool gut für den Einstieg eignet.
Vorteile von Jimdo
- Sehr leichte Lernkurve
- Benutzerfreundlich
- Schlichte und effiziente Templates
- CSS individuell anpassbar
Nachteile von Jimdo
- Start-Angebot auf 10 Seiten beschränkt
- Kein App-Store zur Erweiterung der Funktionen
- Speicherplatz und Bandbreite begrenzt
- Modul “Buchungen” nur mit Plan für 39 EUR verfügbar
- Kein Onlineshop mit Start-Angebot
Webflow, das ultraleistungsstarke No-Code-Tool
Webflow ermöglicht nicht nur die Erstellung von Websites ohne Programmierung, sondern bietet auch pixelgenaue Möglichkeiten für individuelle Anpassung. Die Plattform nutzt Datenbanken, um beispielsweise Websites mit Mitgliedern oder Online-Lernplattformen erstellen zu können. Kollektionen und Felder ermöglichen eine äusserst flexible individuelle Anpassung aller Inhaltselemente: Formulare, dynamische Anzeige für bestimmte Aktionen usw. Die Möglichkeiten sind unbegrenzt, was aber mehr Komplexität mit sich bringt als bei einer Lösung wie Site Creator.
Neben Mechanismen für die Interaktion mit Inhalten besticht Webflow durch eine weitere Spezialität: immersive visuelle Effekte. Die Plattform verfügt über eine sehr gute Templatesbibliothek und eine der umfangreichsten Editierschnittstellen des Marktes. Dies macht Webflow zu einem Tool, das sich mehrheitlich an Fachleute, Webdesigner*innen und Agenturen richtet.
Vorteile von Webflow
- Code-Export zu anderen Plattformen möglich
- Hochwertige Templates
- Rich Edit-Schnittstelle
- Nutzung von Datenbanken
- Volle Kontrolle über die Gestaltung
- Optimiertes Laden
Nachteile von Webflow
- Komplexe Editierschnittstelle
- Steilere Lernkurve als WordPress
- Hohe Preise für einfache Dienste
- Template kann nach Auswahl nicht mehr geändert werden
- Notorisch langsamer, bisweilen wenig engagierter Kundensupport (laut Nutzerfeedback)
Open-Source-CMS: Alternativen zu WordPress für Entwickler*innen
Die folgenden WordPress-Alternativen erfordern zwar mehr Fachkenntnisse als Lösungen wie Site Creator oder Wix, bieten aber ebenso wie WordPress mehr Flexibilität und ermöglichen die vollständige Kontrolle über eigene Inhalte. Anders gesagt: Ein Open-Source-CMS wird auf einem beliebigen Hosting-Anbieter installiert und ermöglicht, den Anbieter bei Problemen zu wechseln. Dies ist bei Webdesign-Software wie Wix oder Site Creator nicht der Fall.
Ghost: WordPress-Alternative für die Erstellung von Blogs
Ghost ist die ausgereifteste Open-Source-Alternative zu WordPress, wenn es um die Veröffentlichung von Blogs geht. Effizient und ohne Schnickschnack: Die Software ist auf das Wesentliche fokussiert, und Artikel lassen sich dank einer minimalistischen Oberfläche mühelos erstellen. Vorteile von Ghost: Leichtigkeit und Schnelligkeit, Markdown-Editor, Verwaltung von Contributors und Autor*innen, aber vor allem von Mitgliedern (mit Registrierung für den zahlungspflichtigen Newsletter des Blogs).
Das CMS bietet auch SEO-Tools für die Referenzierung und Verbreitung eines Blogs über das Ghost-Blog-Netzwerk: Leser*innen anderer Blogs werden bei ihren Suchen oder direkt im Continuous-Stream der Explore-Seite Inhalte präsentiert. Ghost ist als (bereits gehostete) Managed-Version und als selbst gehostete Installation, wie mit Jelastic Cloud, verfügbar.
In puncto Editieren ermöglicht der Markdown-Editor das Formatieren des Textes, ohne die Hände von der Tastatur nehmen zu müssen. Dabei bietet er sofort verfügbare Blöcke, um Posts mit Bildern, Videos, Galerien, Call-to-Action, GIFs usw. anzureichern. Wie bei Site Creator müssen Bilder nicht bearbeitet werden. Diese werden von der Plattform automatisch optimiert. Für die Veröffentlichung bietet Ghost eine Vorschau auf den Artikel – so als wäre er bereits im Blog (mit Aufmachung, Header usw.) im Desktop- und Mobil-Modus veröffentlicht worden.
Vorteile von Ghost
- Schnelligkeit und Ergonomie
- Nutzung von Markdown
- Immersiver Editor, der die Konzentration erleichtert
- Natives System für Newsletter-Registrierung
- Import und Export von Mitgliedern aus Tools von Drittanbietern
- Zugriffsberechtigungen nach Contributor-Teams
Nachteile von Ghost
- Keine native Verwaltung von Mehrsprachigkeit
- Spezialisierung schränkt Möglichkeiten ein
- Persönliche Anpassung nur mit Entwicklung möglich
- Recht wenige Erweiterungen verfügbar
Hugo: Ultraschneller Generator statischer Websites
Hugo ist ein Open-Source-Befehlszeilentool und gilt als schnellste WordPress-Alternative weltweit. Im Gegensatz zu WordPress generiert Hugo statische Websites. Dies bedeutet, dass es keine CMS-Ebene für Inhaltsverwaltung gibt und Hugo keine Datenbank abfragen muss, um Inhalte dynamisch zu erstellen: Alle Seiten sind bereits fertig. Die Ansicht im Browser genügt. Dies trägt zur Schnelligkeit bei und stellt einen Vorteil für SEO dar. Ohne Datenbank und PHP ist die Struktur einfacher, und Sicherheitsrisiken werden verringert.
Hugo richtet sich vor allem an Content-Entwickler*innen, Agenturen und Entwickler*innen. Was die Bearbeitung angeht, so lässt sich die eigene Website dank des Markdown-Formats mit jedem Editor verwalten, der dieses Format unterstützt. Die Migration von WordPress ist vergleichsweise einfach, wenn nicht gerade ein Page Builder wie Divi, Elementor oder Thrive Architect verwendet wird. Ebenso ist der legoartige Aufbau von Hugo zu beachten. Hugo ist eine ultraminimalistische und flexible Plattform. Sie kann nicht alles auf Anhieb bereitstellen, und es braucht Zeit, bis das eigene System mit den richtigen Modulen oder ergänzenden Drittdiensten aufgebaut werden kann. So ist die Hinzufügung eines Bewertungs-, Kommentar- oder Buchungssystems zur eigenen Website nicht so einfach wie mit WordPress oder Site Creator.
Vorteile von Hugo
- Sehr schnelles Laden von Seiten
- Radikal minimalistischer Ansatz
- Sicher (keine Datenbank)
- Keine Plugin-Wartung erforderlich
Nachteile von Hugo
- Nur Befehlszeile und Text
- Kenntnisse als Developer*in erforderlich
- Keine grafische Editierschnittstelle
- Kleinere Community
- Keine dynamischen Funktionen (Kontaktformulare, Kommentarverwaltung, Suchmaschine usw.)
Drupal: hohe Flexibilität für Profis
Drupal hat keinen grossen Spassfaktor, ist aber eine äusserst zuverlässige Plattform für die Entwicklung benutzerdefinierter Websites. Dieses CMS eignet sich für komplexe Websites mit hohem Datenverkehr, die reichhaltige und vielfältige Inhalte verkraften können. Das Tool ist vielseitig und flexibel, ermöglicht die Arbeit mit einer beliebigen API und unterstützt direkt Mehrsprachigkeit wie Joomla. Drupal richtet sich an Entwickler*innen und ist schneller und komplexer als WordPress. Die einschlägige Community hat sich in den letzten Jahren stark professionalisiert.
Die Wahl von Drupal muss zwingend mit wirtschaftlichen Überlegungen einhergehen. Ein Drupal-Projekt erfordert früher oder später die Hinzuziehung spezialisierter Entwickler*innen. Ob für Javascript-Funktionalität, Headless-CMS (Backend und Frontend entkoppelt) oder eine Suchmaschine. Damit eignet sich Drupal ideal für Websites von Unternehmen und grossen Organisationen, die im Rahmen ihres Auftrags zwingend bestimmte Aufgaben erfüllen müssen.
Vorteile von Drupal
- Optimiert für die Bewältigung grosser Inhaltsvolumen
- Geeignet für langfristige Entwicklung
- Erweiterte Verwaltung der Benutzerrollen
- Grosse Auswahl an Modulen
- Weniger Rotation in aktiven Modulen (sind dauerhaft)
- Widersteht Angriffen besser als WordPress
- Bei den meisten Hosting-Anbietern wie Infomaniak mit wenigen Mausklicks installiert
Nachteile von Drupal
- Nicht für Einsteiger*innen und die erste Website
- Wirtschaftliche Überlegungen/Investitionen erforderlich
- Grössere Updates unter Umständen aufwendig zu implementieren
TYPO3: Grosse Content-Volumen meistern
TYPO3 wird häufig in grossen Organisationen und im öffentlichen Sektor eingesetzt. Es kann mit Plugins weiterentwickelt werden, ohne den Kern zu verändern. Eine einzige TYPO3-Installation kann mehrere Websites mit unterschiedlichen Zugriffsregeln und Workflow pro Contributor verwalten. Dies vereinfacht die Verwaltung der Websites verschiedener Bereiche eines Konzerns (z.B. für ein Markenportfolio). TYPO3 verwaltet mehrere Sprachen und bietet die Möglichkeit, XML-Dateien für die Zusammenarbeit mit Übersetzer*innen herunterzuladen. Es vereinfacht Arbeitsabläufe (Staging): Teams können über gemeinsame Arbeitsbereiche gemeinsam an Inhaltsentwürfen arbeiten.
Alle Funktionen von TYPO3 sind auf die Bedürfnisse von Grossprojekten zugeschnitten. Das Versionskontrollsystem ist sehr detailliert. Es verarbeitet nicht nur Seiten, sondern auch alle Inhaltselemente, Medien und die genaue Aktivität aller Nutzer*innen.
Vorteile von TYPO3
- LTS-Version (Langzeitsupport) für Langzeitprojekte verfügbar
- Aktive Community und reichhaltige Dokumentation
- Integrierte Mehrsprachigkeit
- Für hohes Content-Volumen ausgelegt
- Bei den meisten Hosting-Anbietern wie Infomaniak mit wenigen Mausklicks installiert
Nachteile von TYPO3
- Fachkenntnisse unerlässlich
- Benötigt robuste Infrastruktur und genügend Ressourcen
- Ressourcen für Website-Wartung erforderlich
Joomla! : Erweiterte Funktionen und individuelle Anpassung
Joomla! liegt mehr als 2 Millionen aktiven Websites zugrunde und ist für komplexe Websites und Anwendungen geeignet. Das CMS richtet sich hauptsächlich an Entwickler*innen und wird von Unternehmen, staatlichen Stellen und internationalen Organisationen genutzt. Sein Ökosystem ist umfangreich und ermöglicht, Websites mit Mitgliedern zu erstellen und eine Community, einen E-Commerce-Shop usw. zu entwickeln, ohne dabei auf Plugins von Drittanbietern angewiesen zu sein.
Es ist einfach, eine mehrsprachige Website mit Joomla! zu verwalten, da diese Funktion nativ unterstützt wird. Die Sicherheit ist stark ausgeprägt, insbesondere angesichts der nativen Zwei-Faktor-Authentifizierung und der Zugriffskontrolllisten, mit denen sich alle Benutzeraktionen kontrollieren und überwachen lassen. Demgemäss ist Joomla! ideal für sensible Datenbanken.
Standardmässig enthält Joomla! keinen Page Builder, der Gutenberg von WordPress entspricht. Für die Drag-and-Drop-Seitenerstellung können Nutzer*innen aus einer Vielzahl auswählen, wie Quix oder SP Page Builder, die mit einem Template wie Helix Ultimate verwendet werden können. Entwickler*innen gefällt besonders gut das durchdachte Tastaturkürzel-System. Joomla! weist viele Erweiterungen auf (+5000). Das sind zwar weniger als im WordPress-Ökosystem, aber dafür sind sie hochwertig und häufig günstiger.
Vorteile von Joomla!
- Leistungsstark und umfassend
- Breites Spektrum an Erweiterungen
- Ermöglicht das Zusammenführen mehrerer Templates innerhalb einer Seite
- Bei den meisten Hosting-Anbietern wie Infomaniak mit wenigen Mausklicks installiert
Nachteile von Joomla!
- Komplex (aber leistungsstark)
- Erfordert Fachkenntnisse
- Für die Sicherheit sind systematische Updates erforderlich
- Grössere Updates unter Umständen aufwendig zu implementieren
Fazit: Ist WordPress überhaupt noch zeitgemäss?
Das hängt von Ihrem Projekt, Ihrer zur Verfügung stehenden Zeit und Ihren Fachkenntnissen ab.
Die besten Site Builder wie Site Creator sind heutzutage ernst zu nehmende WordPress-Alternativen. Ausserdem sind sie:
- effizienter (sofortige und einfache Handhabung)
- günstiger im Unterhalt (keine Updates erforderlich)
- sicherer (kein Sicherheitsmanagement erforderlich)
40% aller Websites beruhen auf WordPress*
WordPress ist nach wie vor ein äusserst leistungsfähiger, skalierbarer und flexibler Website Builder. Das Tool ermöglicht, komplexe Websites ohne eine einzige Zeile Code zu erstellen. So ist es das einzige selbst gehostete CMS, mit dem sich problemlos ein LMS erstellen lässt, ohne auf Entwickler*innen zurückgreifen zu müssen.
Die Stärke von WordPress liegt in der Vielfalt seines Ökosystems: Wer eine bestimmte Anforderung an WordPress hat, wird zwangsläufig eine Erweiterung oder eine schlüsselfertige Lösung finden, die dem jeweiligen Zweck gerecht wird.
* Quelle: https://w3techs.com/technologies/details/cm-wordpress
WordPress kann grosse Websites mit viel Datenverkehr unterstützen
Mit wenigen Erweiterungen, einem schlanken Design wie Kadence oder OceanWP), einer guten Cache-Engine und einem optimierten Hosting ist eine WordPress-Website schnell.
Dank Lösungen wie Jelastic Cloud kann WordPress als Cluster mit redundanter Architektur und mehreren Regionen implementiert werden.
Unternehmen mit Entwickler*innen können ihre Kosten drastisch senken und WordPress in einer Public Cloud implementieren:
WordPress-Website zu einem anderen CMS oder einer anderen Webdesign-Software migrieren
Unabhängig davon, ob Sie WordPress durch eine andere Lösung ersetzen oder von Divi Builder, Elementor oder Thrive Architect zu Gutenberg (dem nativen Seiteneditor von WordPress) wechseln oder Ihre Website komplett neu gestalten wollen: Über diese Plattform, auf der alle Partner von Infomaniak präsent sind, können Sie eine Ausschreibung durchführen. Dies ist kostenlos und unverbindlich.

 Français
Français English
English Italiano
Italiano Español
Español





















Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.